The Classic Editor was the original WordPress editor and is made up of two editors: the Visual Editor and the Text Editor.
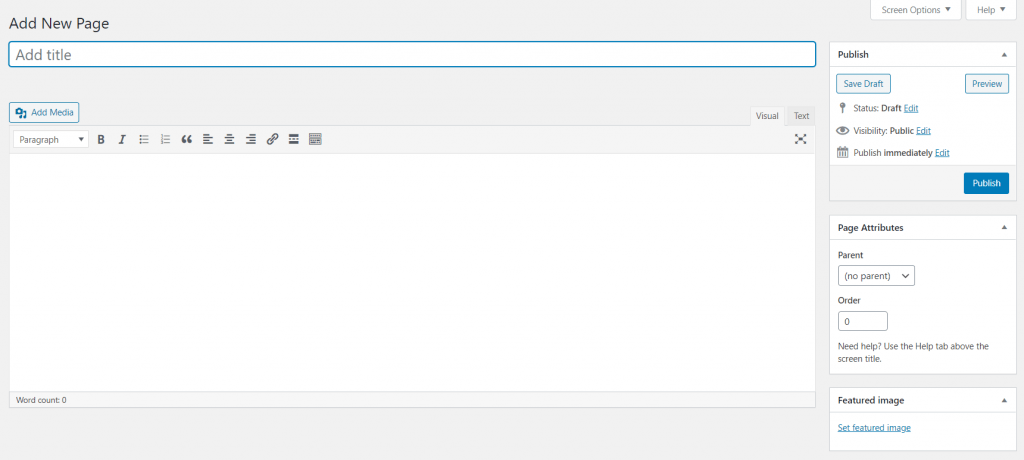
Here is what the Classic Editor looks like when creating or editing a Page or Post:

The new WordPress editor is known as the block editor and was launched in late 2018. You can switch from the classic editor to the block editor in Settings > Writing.
Visual Editor
The area where you write your post is in Visual Editing mode by default. This uses WYSIWYG (What You See Is What You Get) option for formatting.

It works similar to any Word processing software.
Simply write your post (or page), highlight any text you want to format, and then click the appropriate icon in the toolbar to add formatting such as bold, italics, number list.
When hovering your mouse over an icon in the visual editor toolbar, a small tooltip appears describing the icon and its purpose.
Visual Editor Video
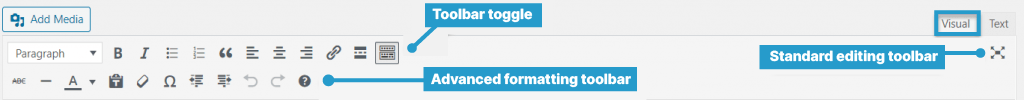
There are two rows of icons contained in the visual editor.
By default, the visual editor displays a single row of icons when it is initially opened and you use the Toolbar Toggle icon to view the advanced formatting options contained in the second row. The advanced formatting options include font color, custom characters, undo, redo.

First Row
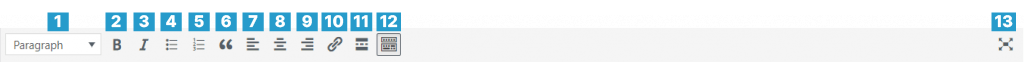
The visual editor displays the following single row of icons when it is initially opened.

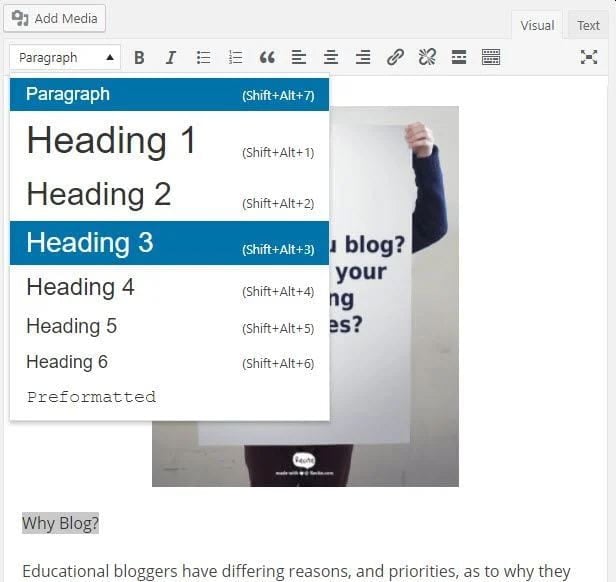
- Styles: allows you to change the formatting of selected text including heading styles
- Bold
- Italics
- Bullet points (unordered list)
- Bullet one
- Bullet two
- Ordered list
- List one
- List two
- List three
- Block quote: used to display quote text. Each theme styles block quotes differently
- Align left: used to align text or images left
- Align Center: used to center align text or images
- Align Right: used to align text or images right
- Insert/edit link
- Insert Read More tag
- Toolbar toggle: used to enable the second row on your visual editor
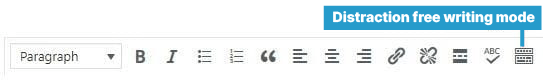
- Enable Distraction free writing
Second Row
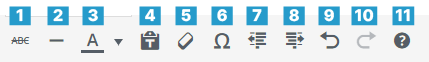
Clicking on the Toolbar Toggle icon reveals the following second row of icons on the visual editor.

Strike through- Horizontal line
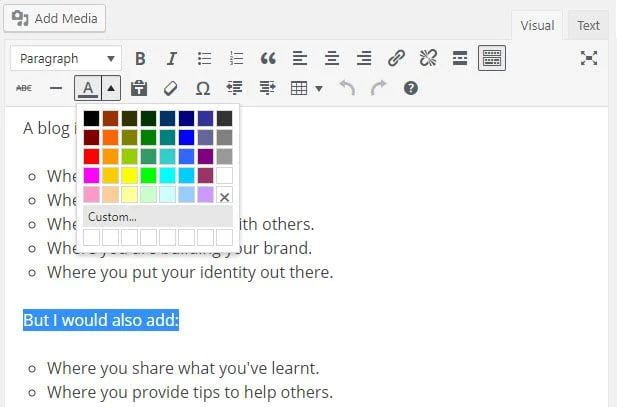
- Change text color: used to change the color of selected text
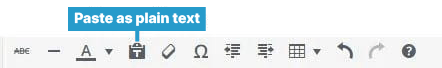
- Paste as plain text
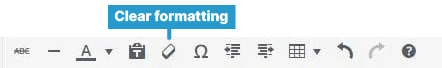
- Clear formatting
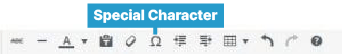
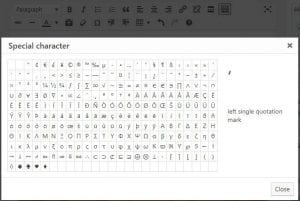
- Special character
- Outdent: move text further left
- Indent: move text further right
- Undo: undo your last action.
- Redo: redo your last action.
- Help: used to display information about using the editor.
Distraction-free writing

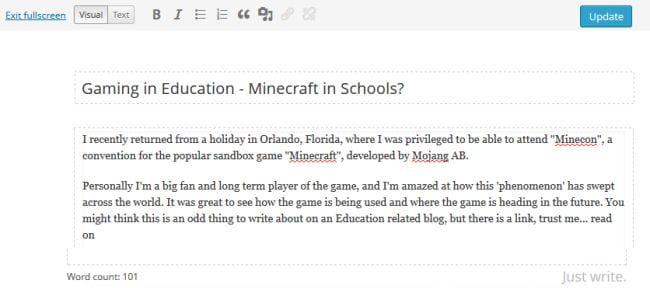
When you click on the Distraction-free writing icon you’ll see a minimal writing interface with a minimal toolbar, your post title, your post (or page content). Everything works exactly the same as in your visual editor and its purpose is to provide a distraction-free writing interface.
The toolbar, word count, and borders of the writing area fade away while you are writing and you can access them again by moving your mouse above the post title.

Styles
The style dropdown menu allows you to change the formatting of selected text. The most common reason why you use the styles drop-down menu is to apply headings to text.
Headings are used to break posts into manageable bite-size chunks making it easier to read.
You create styles as follows:
- Highlight the text you want to change into a heading
- Select the Heading Style you want to apply – for most themes your best option is Heading 3
- Preview your post to make sure that the headings used have broken your post into manageable chunks.

Text Color
You change the color of text as follows:
- Highlight the text you want to change
- Select the text color you want to apply
- Preview your post to make sure the text is readable and you like the color

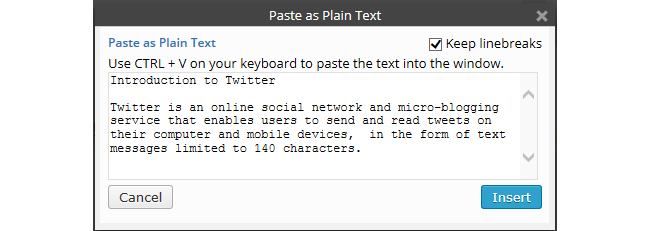
Paste as plain text

You can find when you copy and paste text from another web page or Word Processing software into your visual editor that text might display badly when the post is published. This is because when you copy and paste text from other sources it can paste HTML tags that change how the text is displayed.
One way of preventing this from happening is to use the Paste as plain text window to add the copied text. The Paste as Text window applies a special clean up process designed to remove the HTML tags. Select the ‘Keep linebreaks if you want to keep the paragraph formatting.

Clear formatting

The remove formatting icon removes all formatting such as bold, italic, color for a highlighted section of text.
You remove formatting from text as follows:
- Highlight the text you want to remove the format from
- Click on the Clear Formatting icon.

Special character

The insert custom character icon allows you to insert special characters into your post.
You add a special character as follows:
- Place your cursor where you want the special character to appear.
- Click on the Special Character icon.
- Click on the character you want to insert.

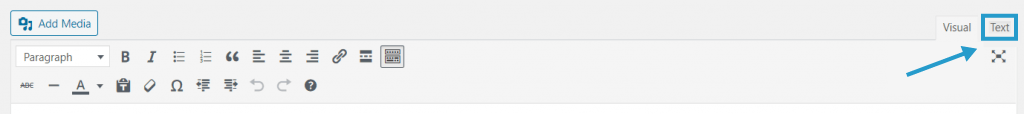
Text Editor
The text editor has fewer options. It allows you to write your posts in HTML and to add embed code. You use the Text editor to embed media such as slides, videos, comic strips, quizzes, and polls. You can also insert embed code using the Insert Embed Code in Add Media.
You click on the Text Tab on post/page editor to switch to the Text editing mode.
This is what the editor looks like when changed to text editing mode.