To add a spacer block, click on the Block Inserter icon and type spacer in the search field. You can also type /spacer directly into a new paragraph block to quickly find the block and hit enter.

More detailed instructions for adding blocks can be found here.
Block Settings
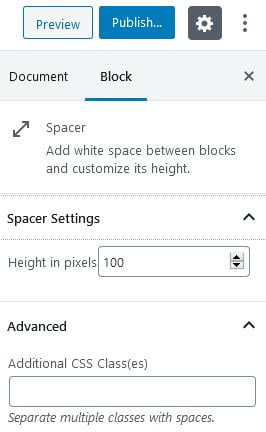
Additional options for the spacer block are located in the editor sidebar of the block editor. Click the ‘cog’ icon next to the Publish button if the sidebar is not visible.

Spacer Settings
The height of the spacer can be adjusted in pixels by either entering the required number or using the up and down arrows to either increase or decrease the space.
Advanced
The advanced tab lets you add a CSS class to your block allowing you to write custom CSS and style the block.