Excerpts are a summary of your post content and are used to shorten your posts so that only the introduction or a summary of your post is displayed rather than the full post.
Places where an excerpt might show, depending on your theme, include:
- Blog Page
- Search results
- Portfolio page
- Featured content on the homepage.
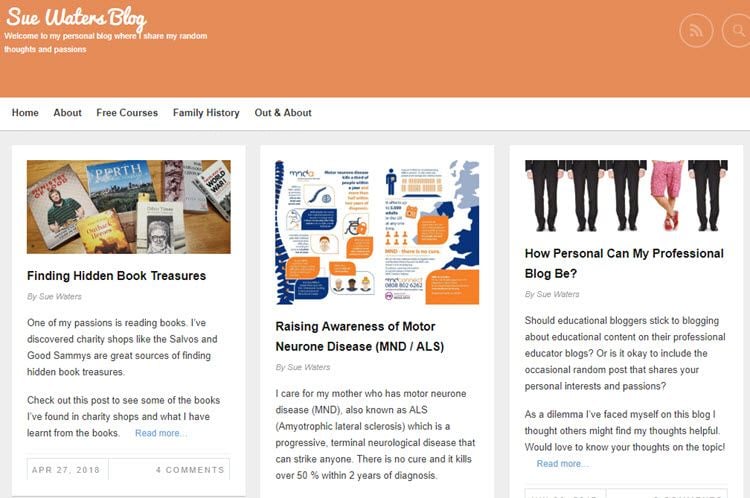
Here’s an example of excerpts on the homepage of a blog using the theme Gridz.

When you click on the post title, or the Read More link, you are taken to the full post.
Some themes display excerpts of ~300 characters by default on the blog page and the excerpt is created from the text at the beginning of your post if you haven’t added a custom excerpt. This is replaced with your custom excerpt if you added one using the Excerpt module.
The Advanced Settings plugin can be used to force a theme to display Excerpt on the site’s blog page if your theme doesn’t display excerpts by default.
Custom Excerpt
A custom excerpt is added using the Excerpt module. This enables you to hand crafted your own more compelling description to encourage readers to read your full post compared to the excerpt created by your theme.
How you add an excerpt depends on if you are using the block editor or classic editor.
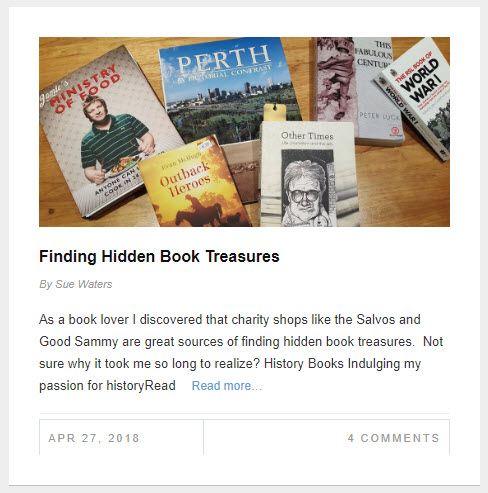
Here’s an example of a post with the default excerpt:

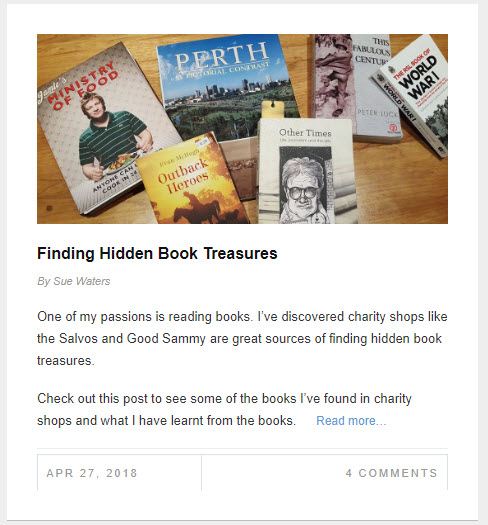
And the same post with a custom excerpt:

Block Editor
The following section explains how to add a custom excerpt using the block editor. If you are using the classic editor, refer to add a custom excerpt using classic editor section.
You add a custom excerpt using the block editor as follows:
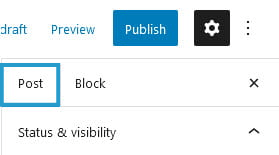
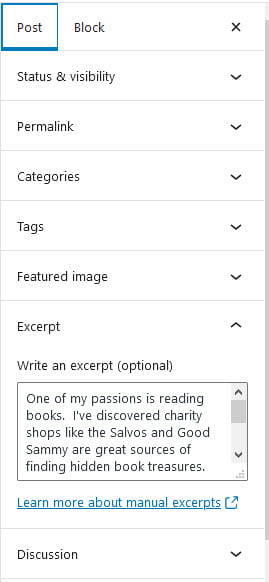
1. Click on Post to access the Document Settings in the sidebar of the post editor.

If you don’t see the Document settings, click on the cog next to Publish.

2. Type your short excerpt.

3. Click Update or Publish to save your changes.
Classic Editor
The following section explains how to add a custom excerpt using the classic editor. If you are using the block editor, refer to how add a custom excerpt using the block editor section.
You set a featured image on a post or page using the classic editor as follows:
The Excerpt module is hidden by default.
You enable the excerpt module as follows:
1. Click on Screen Options in the upper right corner of your dashboard when you have a post open in edit mode.

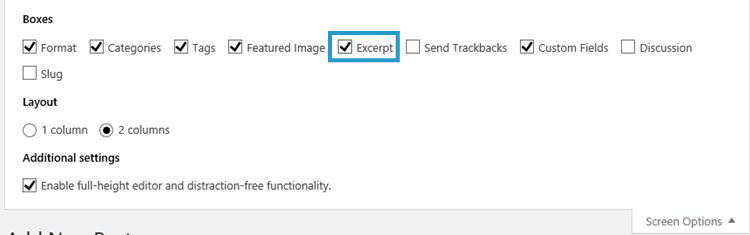
2. Select the checkbox next Excerpt.

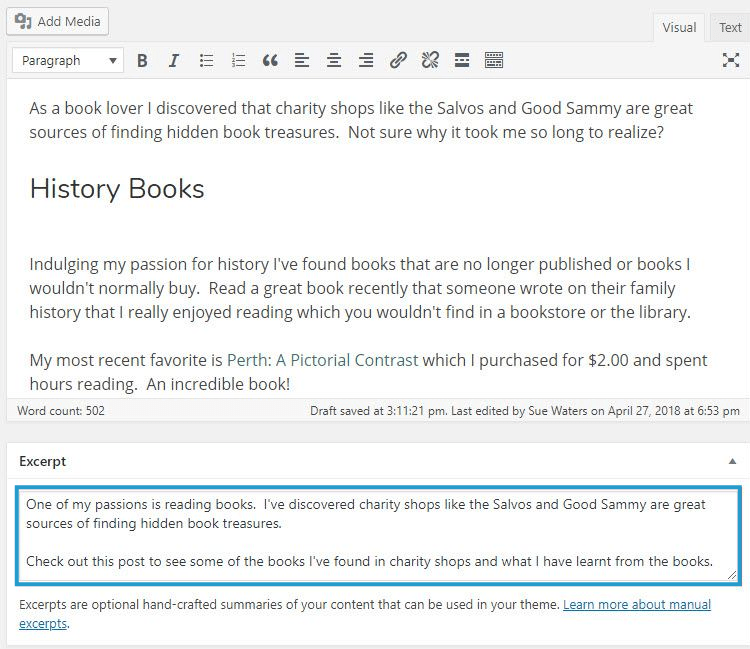
Once you’ve done this the Excerpt module is displayed under your post editor and you add your text in this field. When ready, publish your post.

Force Excerpt
The Advanced Settings plugin can be used to force a theme to display Excerpt on your blog page if your theme doesn’t automatically display excerpts. This option works for most themes.
You force excerpt as follows:
1. Activate the Advanced Settings plugin in Plugins > All.
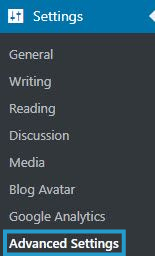
2. Go to Settings > Advanced Settings.

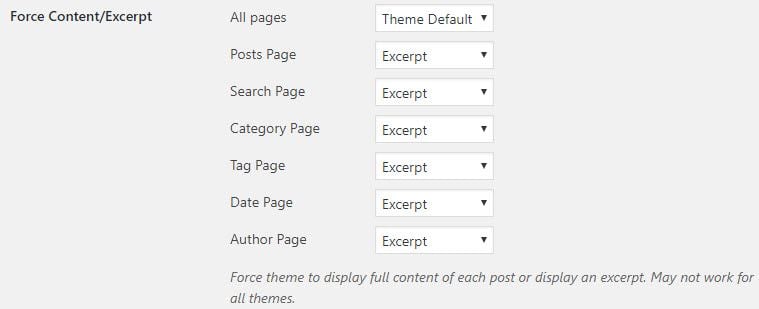
3. Scroll down to Force Content/Excerpt.
4. Select Excerpt for the pages you want an excerpt displayed on.

5. Click Save Changes.