
We are happy to announce the release today of two new exciting features for our Pro and Edublogs Campus users!
Easy Image Widget
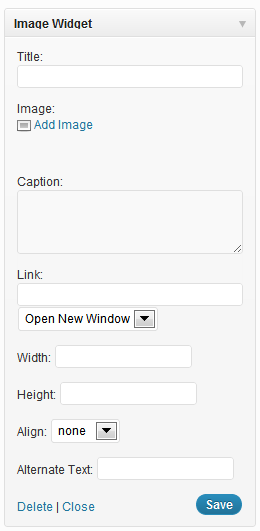
Have you ever wanted to add a badge, photo, or other image to the sidebar of your blog?
Before now, it took pasting in some HTML code to get it to work – but now this new widget makes it a breeze!
How to use:
- From your dashboard, go to the ‘Plugins‘ menu
- Activate the ‘Image Widget‘ plugin
- Go to Appearance > Widgets
- Drag the ‘Image Widget‘ to your chosen sidebar
- Upload the image or badge from your computer
- Press ‘Save‘
Please note:
- The Image widget plugin is automatically activated on all blogs on Edublogs Campus and there is no need to activate it in Plugins.
- So if you are using an Edublogs Campus blog just go to Appearance > Widgets and you’ll see the Image Widget in your available widget area.
Custom CSS
For you power users out there, you will love the new ‘Custom CSS‘ item under the ‘Appearance‘ menu item of your blog.
If you know a bit of CSS (which stands for Cascading Style Sheets), then you will be able to change different attributes of your theme, including colors, fonts, spacing, and more.
Our favorite resource for more information, code examples, and tips on CSS can be found here.
Stay tuned for more exciting announcements coming soon!